Stable Diffusion WebUI에서 비디오를 쉽게 생성하는 확장-extension-익스텐션 AnimateDiff


결과물 - 프롬에 beach를 넣었더니 수영복 입은 이미지가..
WebUI extensions 탭으로 가서 Install from URL 탭을 누르고
URL for extension's git repository 에 아래 주소 기입 후 Install
https://github.com/guoyww/AnimateDiff.gitwebUI를 재시작한다.
HuggingFace / CivitAI 에서 sd_v15_v2 모델 다운로드하여
stable-diffusion-webui\extensions\sd-webui-animatediff\model 폴더에 넣어준다.
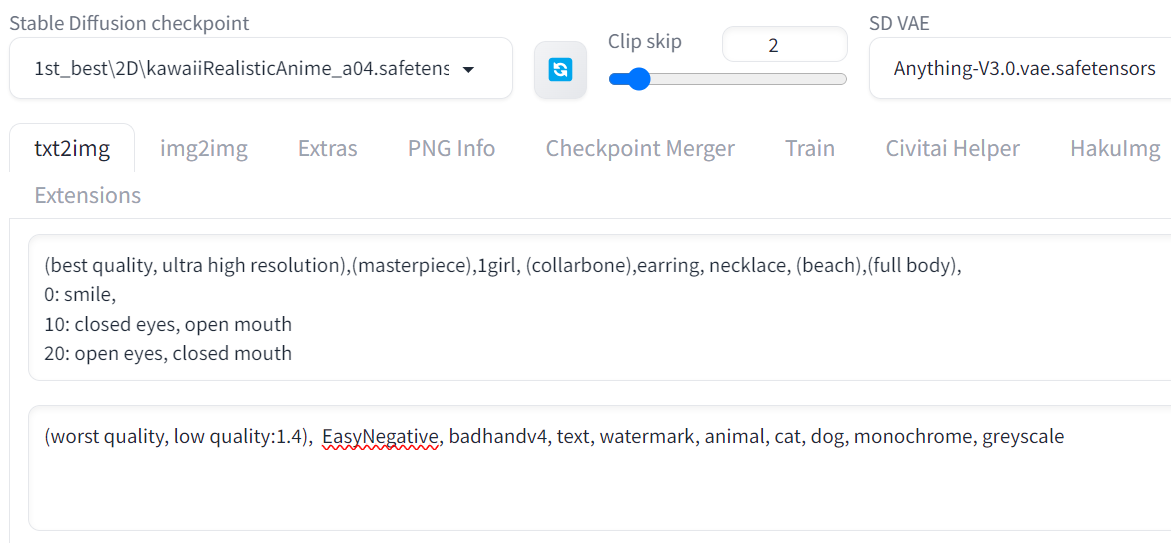
모델은 업스케일(Hires.fix) 하지 않아도 기본 이미지가 깔끔하게 나오는 체크포인트를 선택하고,
vae는 적당히 평소 사용하던 걸로 선택.

프롬프트 입력 시 첫 줄에 이미지 기본 프롬프트를 입력하고
그 아래로 각 프레임에서 변화 시킬 이미지에 대한 프롬프트 입력
(best quality, ultra high resolution),(masterpiece),1girl, (collarbone),earring, necklace, (beach),(full body),
0: smile,
10: closed eyes, open mouth
20: open eyes, closed mouth프렘임 숫자:(공백)프롬프트
이때 아래에서 세팅한 Number of frames의 수를 넘어서면 안 된다.
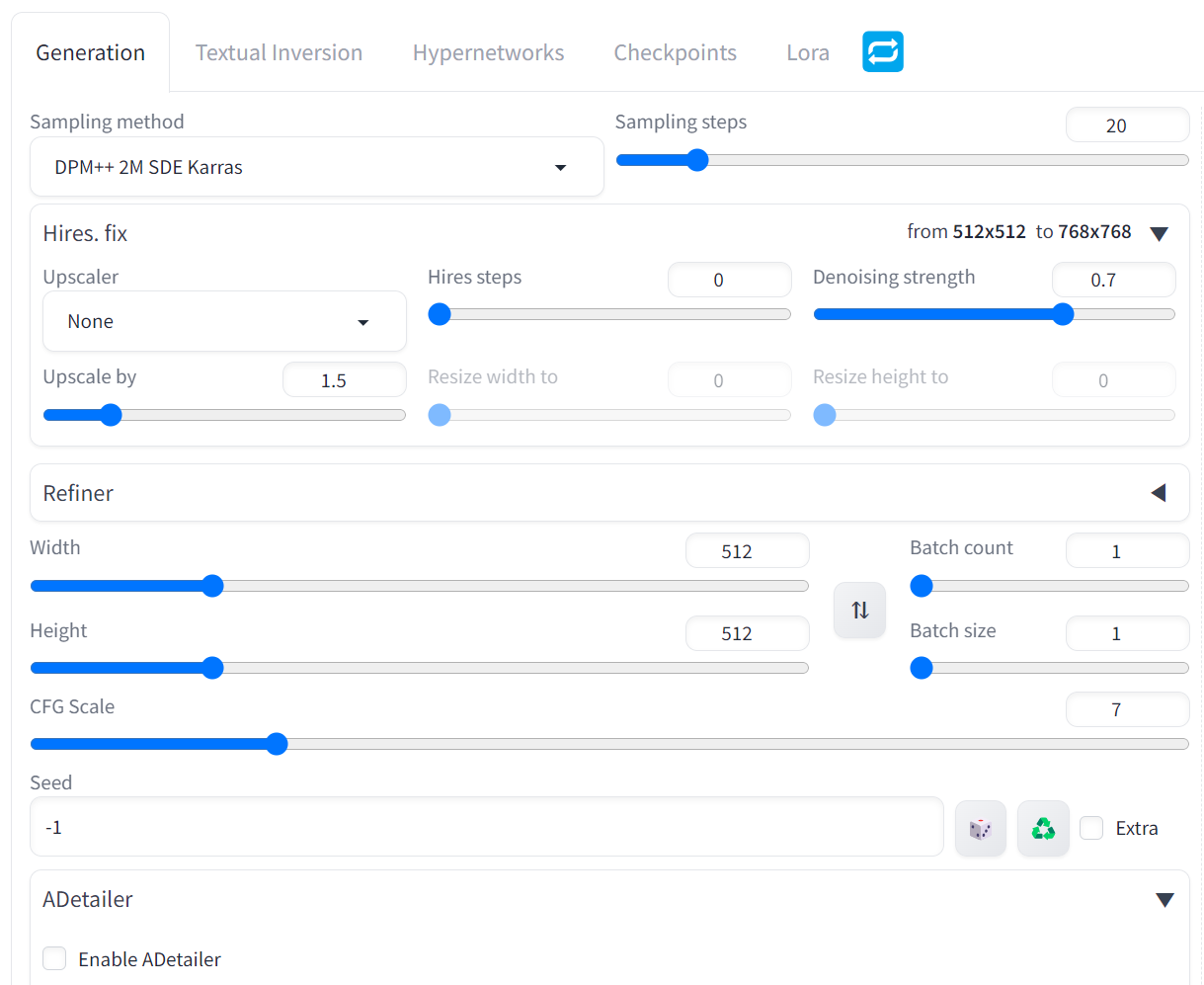
Hires.fix Upscaler는 none 선택.
그래픽카드 4070Ti 기준 업스케일 1.5배만 켜줘도 몇분 안에 나오던 결과물이 몇십 분 걸림.
오래 걸려도 상관 없다면 2배 이상 업스케일에 ADetailer까지 적용해서 디테일을 올릴 수 있음.
(평소 사용하던 체크포인트와 vae, 프롬세팅, hires, 다이나믹 스레시홀딩, 로라 등을 모두 적용해도 잘 동작함)
프롬프트는 75자 이내로 써주는게 좋음.

ADetailer는 사용 가능 하나한 번 사용하고 나면 그 후 비디오 생성 시 에러 발생.(웹UI 재시작 필요)
AnimateDiff 탭을 열어주고

모션 모듈은 앞서 다운로드한 mm_sd_v15_v2.ckpt 선택
Enable AnimateDiff를 체크
Number of frames: 32, FPS: 16 (4초 영상 생성, 16, 8이면 2초)
다른 값들은 기본으로 두고..
Closed loop: A 선택하여 영상 끝과 처음이 연결되게 처리
이미지들이 생성되는 로그를 보니 컨트롤넷 등을 사용하는 듯.

줌, 회전 등 카메라를 제어하는 MotionLoRA도 존재한다.
https://huggingface.co/guoyww/animatediff/tree/main
PNG 이미지를 저장하여 따로 업스케일 후
별도 프로그램에서 동영상으로 만들면 퀄리티 높은 영상을 만들 수도 있다.
Prompt Travel(프레임마다 프롬프트 적용) 이 잘 먹지 않는 편인데
스테이블 디퓨전 UI 툴인 ComfyUI를 사용하면 좀 더 세세한 컨트롤이 가능하나,
시간을 많이 잡아 먹는 다는게 단점.
자세한 내용은 아래 공식 사이트 참고
https://github.com/guoyww/animatediff/
GitHub - guoyww/AnimateDiff: Official implementation of AnimateDiff.
Official implementation of AnimateDiff. Contribute to guoyww/AnimateDiff development by creating an account on GitHub.
github.com
'AI Image' 카테고리의 다른 글
| NAI V3 대량 이미지 자동 생성 무료로 사용하기 (0) | 2024.01.11 |
|---|---|
| WebUI 에서 SDXL 모델 사용 (0) | 2023.11.21 |
| 얼굴만 잘나온 이미지 간단하게 살리는 법 (0) | 2023.09.06 |
| 다이나믹 스레시홀딩 dynamic thresholding 적용한 깔끔한 이미지 (0) | 2023.09.06 |
| stable diffusion webui - live preview 끄기 (0) | 2023.09.05 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글