반응형
유니티 Sprite Library Asset은 보통 캐릭터 이미지 교체(swap)을 위해 SpriteResolver와 함께 사용한다.
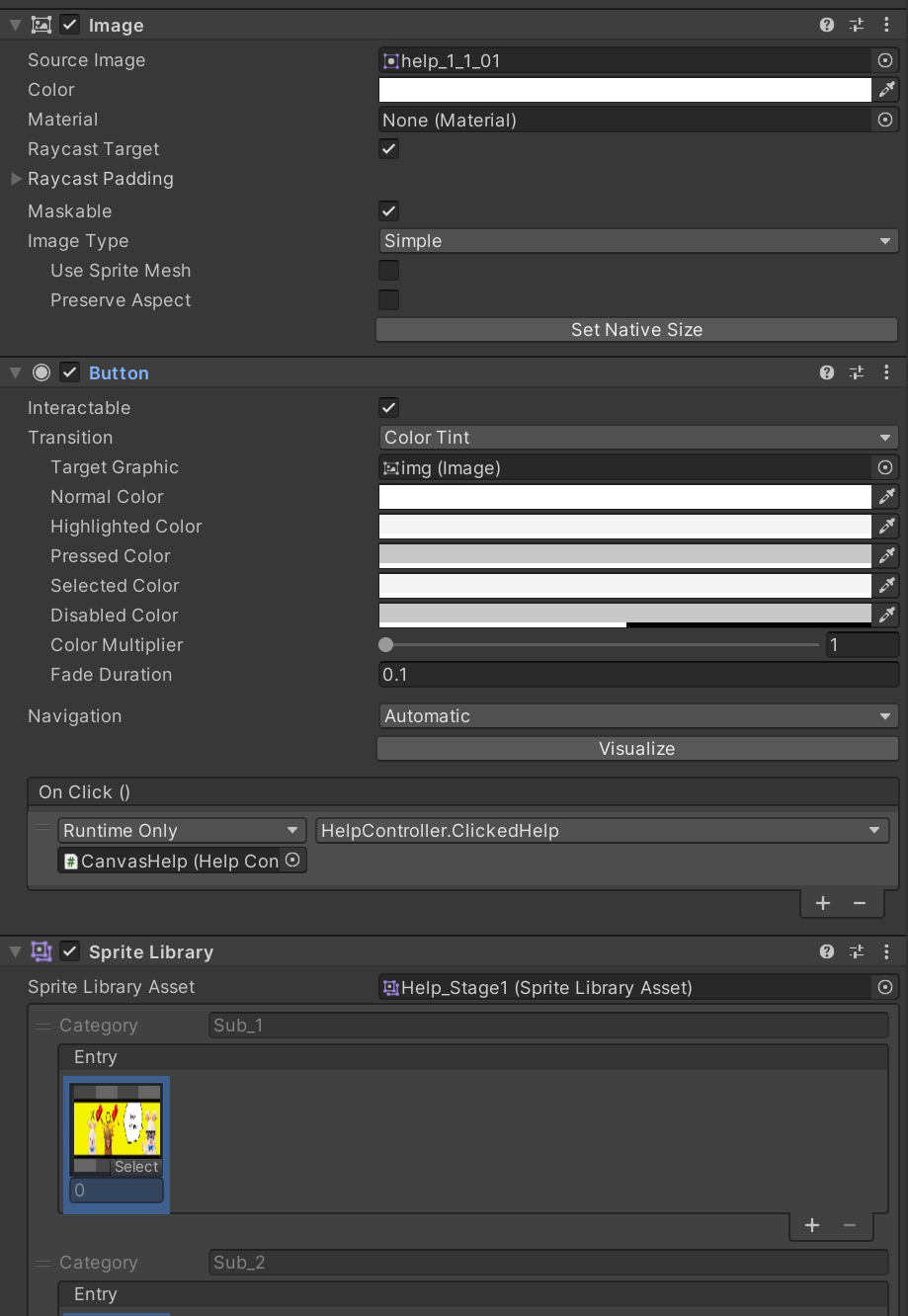
Canvas UI에서도 Sprite Library Asset을 사용하여 Image 컴포넌트의 sprite를 교체할 수 있다.
이 경우 SpriteResolver는 필요 없다.
SpriteLibraryAsset의 GetSprite 함수를 이용한다.
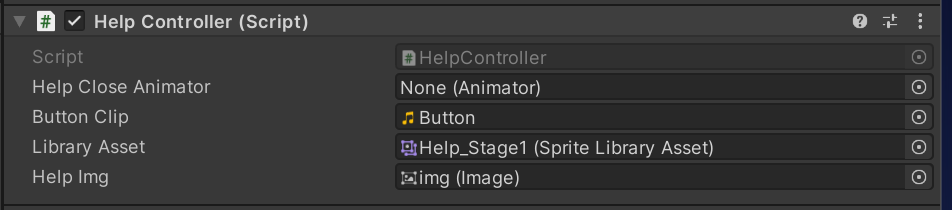
public SpriteLibraryAsset libraryAsset = default;
public Image helpImg = default;
public void ClickedHelp(String category, String label)
{
helpImg.sprite = libraryAsset.GetSprite(category, label);
}

참고로 카테고리 이름으로 레이블 이름들 뽑아오기
public void SetLabels()
{
IEnumerable<string> nameEn = libraryAsset.GetCategoryLabelNames(category);
labels = new string[nameEn.Count()];
int index = 0;
foreach (string name in nameEn)
{
labels[index] = name;
index++;
}
}반응형
'GAME Dev > Tip' 카테고리의 다른 글
| 유니티 화면 사이즈 자동 조절 후 빈 영역에 UI 이미지가 보이는 문제 (0) | 2023.10.08 |
|---|---|
| 유니티 이미지 sprite를 ios/android에 저장하기 (0) | 2023.09.24 |
| C# Tip(팁) (0) | 2023.09.17 |
| 스프라이트 패키징 Sprite Atlas V2, TexturePacker (0) | 2023.09.12 |
| 유니티 파티클 사용 Tip(스크립트 제어, Sorting 등) (0) | 2023.09.12 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app



댓글